Personal Code Examples
Below are a few of my creative coding projects. These required significant self-guided research, experimentation and determination.
There’s like, math and stuff :-)
While these projects will work on a phone, they look best on tablets or larger screens.
Pierre – Animated Bezier Curves

Live Demo jim-wolf-i-am.github.io/pierre/
View the code on Github: Pierre repository
Pierre ( named after Pierre Beziér ) is my most ambitious project to date. It probably needs its own instruction / cheat sheet, but for now, I suggest you click on / interact with every element in the UI panel ( and in the lower right corner ) to get a sense of what Pierre can do. Even the points that make up the bezier curves are interactive! Try moving them around.
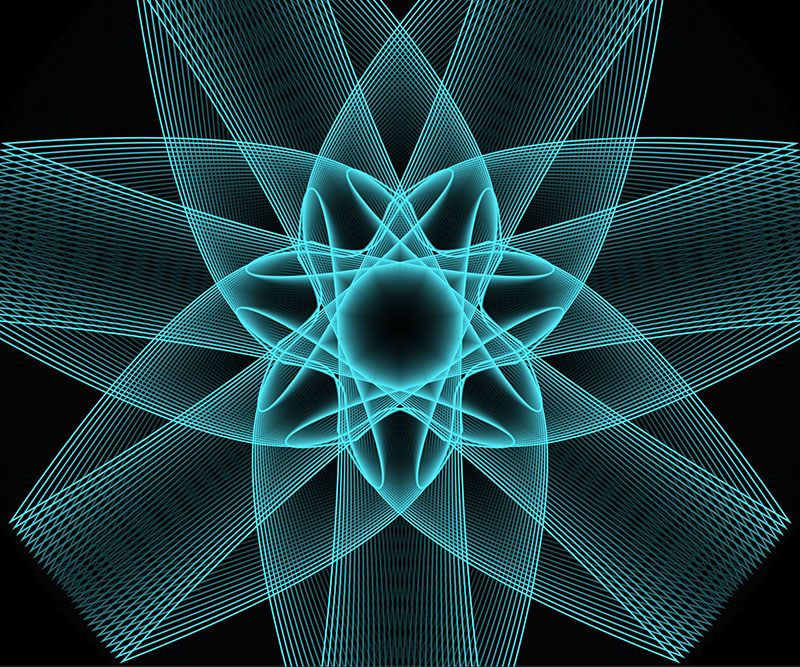
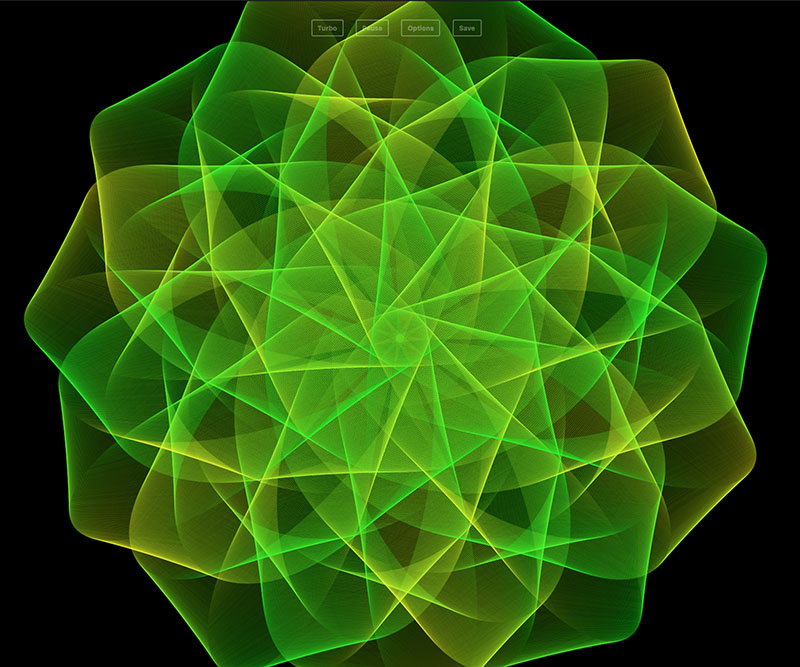
Twirly Thing

Live Demo jim-wolf-i-am.github.io/spiro-4-hsl-2/
View the code on Github: Twirly Thing repository
This project started with a simple question: Can I make a web-based Spirograph? The answer ( back when I started coding ) was “No. No you can not.” But I did come up with this, and I think it’s quite beautiful. Oh, the math equations that make it work are based on the Spirograph, so, there’s that minor victory.
Much like Pierre, to get the most out of this interactive art program, click on / interact with every UI element.